- Published on
Creating a scheduled Broken Links Checker using Github Actions
Introduction
Follow this tutorial if you want to prevent dead links creeping into your website.
After completing all steps you will have created a simple Github action that:
- Does a monthly check against your live website
- Creates a Github Issue if broken links are detected
- Optionally assigns a label and/or assignee to the issue
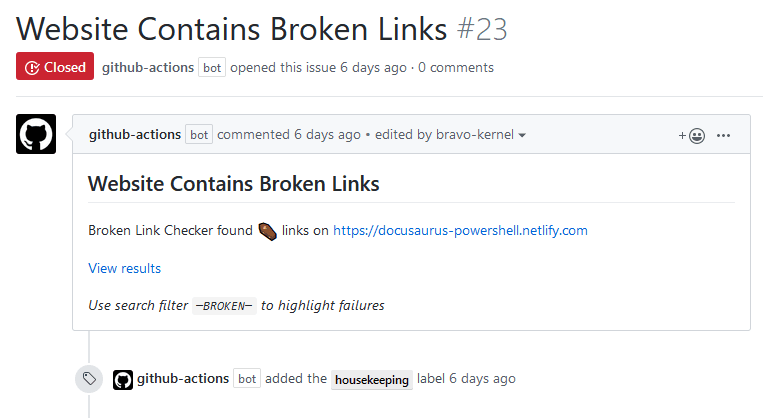
Example Github Issue

1. Create the Action
- Ceate folder
.github/workflows - In that folder, create file
check-broken-links.yml - Insert below code into the newly created file and make sure to update
WEBSITE_URLso it matches your live website:
name: Broken Links Checker
on:
schedule:
- cron: '0 1 1 * *'
env:
WEBSITE_URL: "https://docusaurus-powershell.netlify.com/"
ISSUE_TEMPLATE: ".github/workflows/check-broken-links.md"
jobs:
check:
runs-on: ubuntu-latest
steps:
- name: Run Broken Links Checker
run: npx broken-link-checker $WEBSITE_URL --ordered --recursive
- uses: actions/checkout@v2
if: failure()
- uses: JasonEtco/create-an-issue@main
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
filename: ${{ env.ISSUE_TEMPLATE }}
if: failure()
Explanation:
- The cron schedule runs every 1st day of the month and was generated here
- The website will be analyzed using broken-link-checker
- The github issue will be created using create-an-issue
2. Create the Issue Template
All that is left now is creating a markodwn template that will be used to create the Github Issue.
- Inside folder
.github/workflows, create filecheck-broken-links.md - Insert below code into the newly created file and make sure to:
- Replace the website URL
- Replace the github repository
---
title: Website Contains Broken Links
labels: housekeeping
assignees: ''
---
## Website Contains Broken Links
Broken Link Checker found :coffin: links on https://docusaurus-powershell.netlify.com/
[View Results](https://github.com/alt3/Docusaurus.Powershell/commit/{{sha}}/checks)
_Use search filter `─BROKEN─` to highlight failures_
Explanation:
- The
View Resultslink uses the commit hash to point directly to the corresponding Github Actions log
Done!
All done, you will now be notified if any dead links are detected on your live website.
To run the analysis from your local machine use:
npx broken-link-checker https://docusaurus-powershell.netlify.com/ --ordered --recursive
Fixing Broken Links
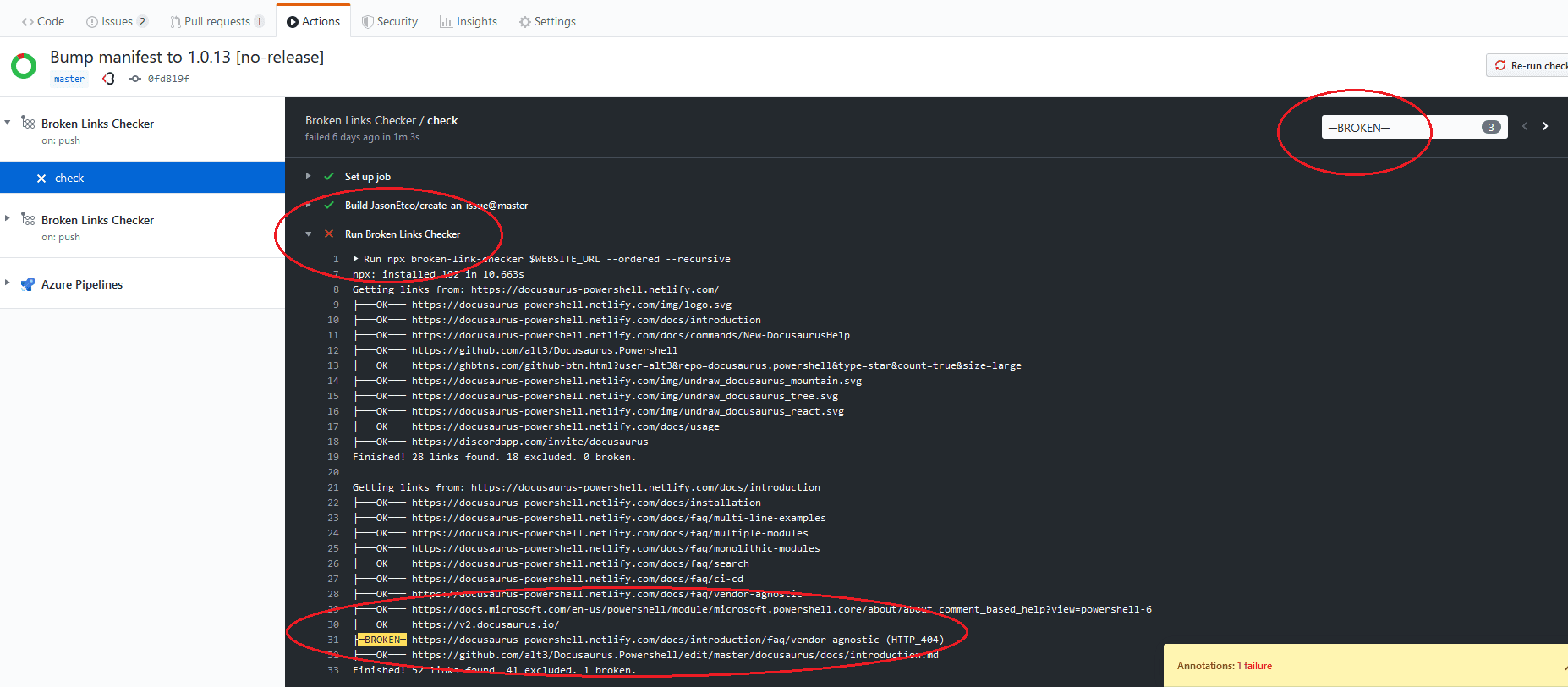
To determine which links need fixing:
- Open the Github Actions log by clicking on the
View resultslink (in the Github Issue) - Expand the log for action "Run Broken Links Checker"
- Optionally use search filter
─BROKEN─to highlight dead links - Analyze and solve as needed